Platform

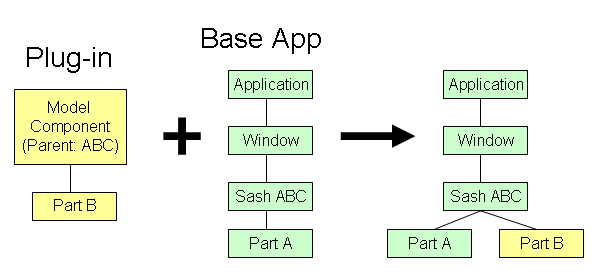
This is done by plug-ins contributing XMI files using the Model Component container from the e4 meta-model. Model components can include parts (views and editors in 3.x terminology), commands, handlers, and most other elements from the e4 meta-model.
When an e4 application starts up, model components submitted by plug-ins are added to the base model, allowing, for example, a view to added to a perspective defined by the application.
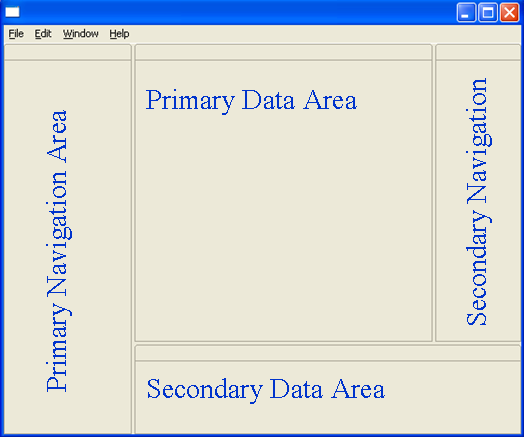
To demonstrate this approach we created an initial base model for the e4 IDE. (It can be found in the bundle org.eclipse.e4.ide.application.) The base model contains several predefined stacks:

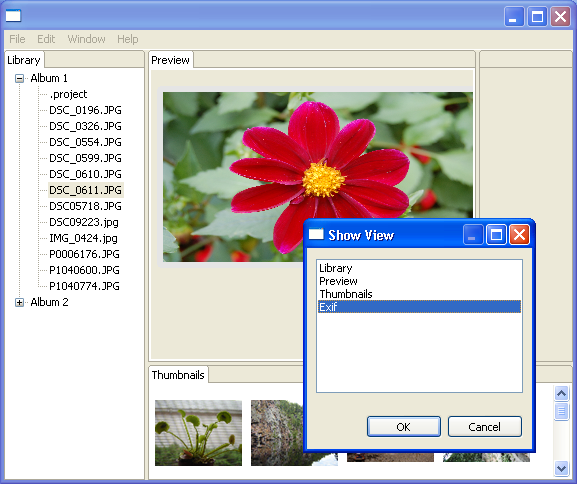
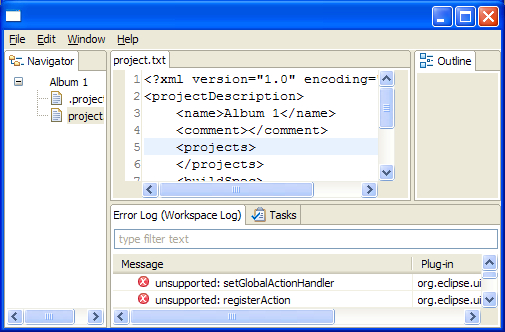
This model can be combined with model components declared in the bundle org.eclipse.e4.demo.e4photo, file xmi\components.e4xmi, to see how photo demo views are added to the base application.

This reduces the number of different paradigms that developer needs to keep in mind: all information that defines UI extension points comes from the model, and all extensions can be placed and cross-referenced in one model.
The details of this ongoing work can be found in the enhancement 296739 "Evolution of the org.eclipse.ui.* extension points"


The model has also been separated into a number of different levels of building blocks. These are sets of related model functionality that can be used to augment the basic capabilities of the RCP model in order to enhance the UI. This allows RCP developers to choose the specific enhancements that they really need rather than having to make an either/or choice between a model that is simplistic versus one that can support the complete existing IDE UI. The categories are:
- Menus and Toolbars: This is a fairly generic definition, suitable for directly implemented operations.
- RCP: This is a Sash/Stack/Part containment model very much like the legacy one.
- Commands: This is the e4 version of the Commands/Handlers/Bindings infrastructure. Use this model if you need more sophisticated operations like key bindings, retargetable commands (Undo, copy...).
- Trim: Using these elements allows clients to add trim containers on any side of their window and populate them with ui elements.
- Editing: This is a specific element used to gain access to the legacy editor behaviors.
- Shared Elements: These elements allow reuse of various model elements in different parts of the model. It will be used in the compatibility layer for supporting the sharing of views and editor areas between different perspectives.

XWT
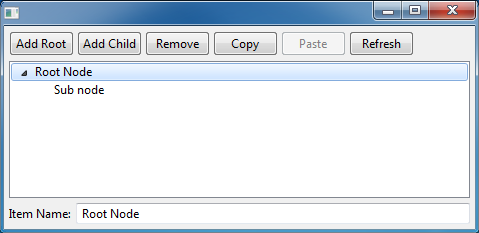
XWT relies on the same concept to support TreeViewer. Two classes are provided and a property "contentPath" will be used to indicate the sub-nodes:
<ObservableListTreeContentProvider contentPath="list"/>
or:
<ObservableSetTreeContentProvider contentPath="set"/>
The screenshot below is snippet019 from the data binding framework ported to XWT.

The new plug-in org.eclipse.e4.xwt.forms has been added to support creation of Eclipse forms in XWT. The support includes the latest forms API from Eclipse 3.5 and earlier.
Three new methods are introduced in the XWT class: createProfile(), applyProfile(), and restoreProfile().
This solution is used by XWT Eclipse forms to support overwriting the standard SWT Widgets.
Three new API methods are added in the XWT class, and a new interface IChangeListener:
- addObservableChangeListener(Object context, IChangeListener listener)
- removeObservableChangeListener(Object context, IChangeListener listener)
This solution is implemented in the class XWTSaveablePart located in the bundle org.eclipse.e4.xwt.ui.workbench. All editors should inherit from this class to leverage this support.
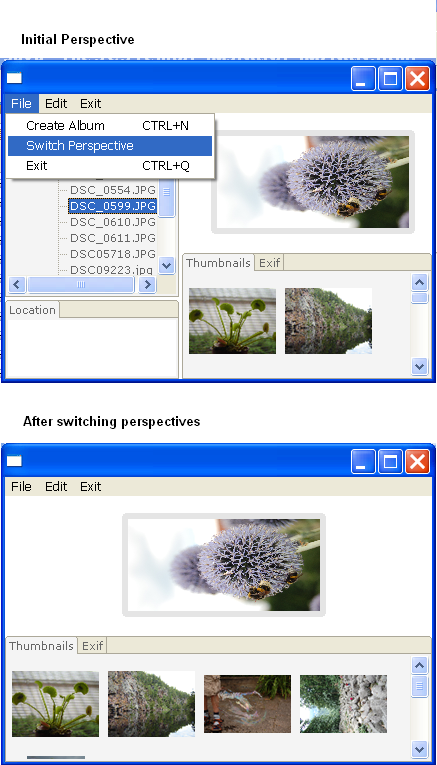
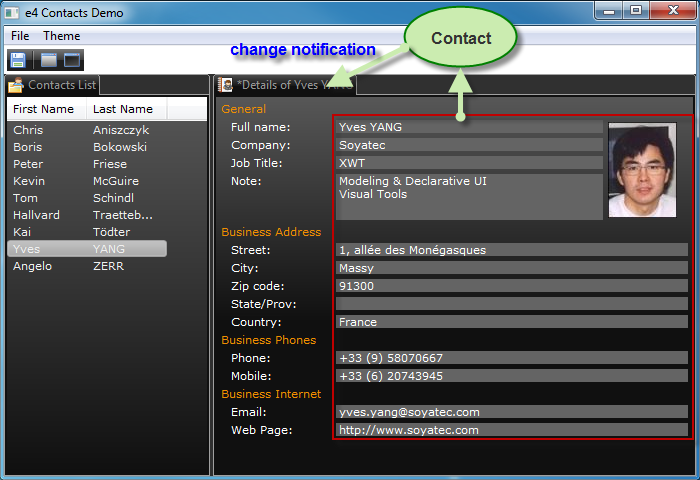
This state management support is used in the last version of the e4 Contacts demo to manage the change state of the Details part.

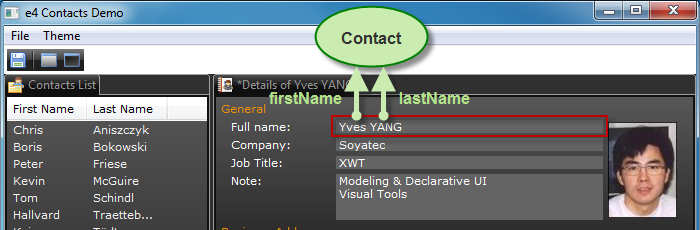
In general, data binding establishes a binding from one property of a binding source to one property of a binding target. Multi-binding provides the ability to bind one binding target property to a list of source properties, and then apply logic to produce a value with the given input.
In the e4 Contacts demo, a full name is composed of two properties: first name and last name. A Text field is bound to a composite virtual property:
<Text>
<Text.text>
<MultiBinding>
<Binding path="firstName"/>
<Binding path="lastName"/>
</MultiBinding>
</Text.text>
</Text>
This milestone includes initial integration with Trident, an animation engine for Java. This integration consists of the following elementary classes:
- ColorAnimation
- IntAnimation
- PointAnimation
- RectangleAnimation
These classes are driven by the class Storyboard via Event Trigger. Here is an example for the fade transition:
<Shell xmlns="http://www.eclipse.org/xwt/presentation"
xmlns:x="http://www.eclipse.org/xwt"
name="window">
<Shell.layout>
<GridLayout numColumns="1"/>
</Shell.layout>
<Label name="labelTarget" text="Int the animation"/>
<Button name="startButton" text="Start Animation">
<Button.triggers>
<EventTrigger routedEvent="SelectionEvent">
<BeginStoryboard name="MyBeginStoryboard">
<Storyboard>
<IntAnimation
targetName="window"
targetProperty="alpha"
duration="0:0:3" from="0" to="255" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.triggers>
</Button> </Shell>
The fade animation starts when we click on the button "Start animation", it lasts for three seconds and the alpha value will change from 0 to 255.
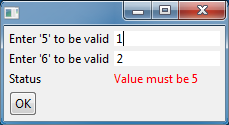
Here is an example of a status bar that manages two Text fields.

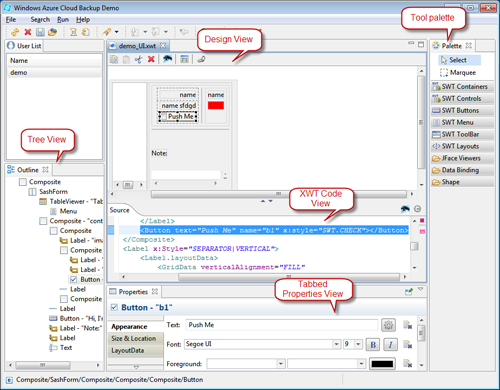
Here is the summary of the main features supported by XWT Designer:
- A tool palette view
- WYSIWYG authoring
- Support for SWT and JFace
- Support for XML editing with code completion
- Integration with the tabbed Properties view
- Hierarchical outline view with DnD operation, copy/paste and undo/redo
- Support for all layouts: including SashForm
- String externalization
- Surround With
- Widget style change via context menus
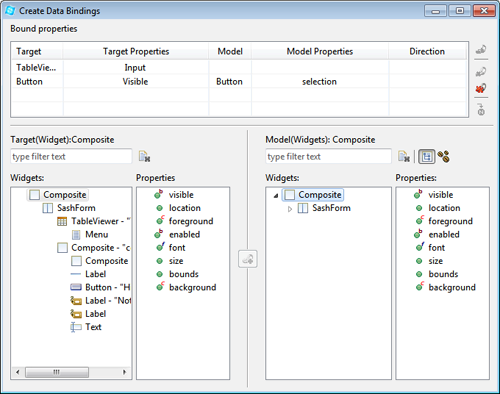
- Advanced control binding editing
This tool is tested on Windows, Linux and Mac OS Carbon/Cocoa.
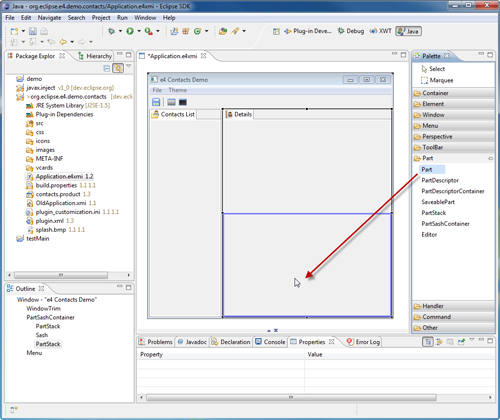
e4 Workbench Designer
The following components/features are implemented:
- A tool palette view
- WYSIWYG authoring
- Part layout reorganization using DnD
- Integration with the standard Properties view
- Hierarchical outline view
This tool is tested on Windows, Linux and Mac OS Carbon/Cocoa.